WordPressの便利な……というより、おおきなお世話の機能に、自動整形がある。
便利なこともあるが、勝手に変換されて困ることもある。
それをページ単位で任意に無効にできるプラグインが、「Don’t Muck My Markup」だ。
WordPressの記事作成画面には、「ビジュアル」と「テキスト」の2つの表示方法がある。「テキスト」はhtmlタグがそのまま表示されるが、「ビジュアル」モードでは、完成形に近い形での表示になる。
自動で整形してくれることで、重宝することもあるのだが、勝手に整形されて体裁が崩れてしまうこともある。
これはやっかいだ。
行頭のスペースやインデントは消されるし、半角の記号でHTML特殊文字に使われるもの(&、<、>など)は、文字参照文字列に変換されてしまう。…と、例に挙げた記号は、ソース上は変換されている。
通常の表示として見る分には問題ないのだが、スクリプトとして表示したい場合には、変換されては困る。
この自動整形機能をOFFにする方法は、functions.phpに必要なスクリプトを書き込めばいいという方法を指南するのが多い。
まぁ、それはそうなんだろうけど、元のファイルをいじると、あとあと面倒だったりするので、できればいじりたくない。プラグインで補完する形であれば、元のファイルをいじらなくて済む。
以前は、「PS Disable Auto Formatting」というプラグインが勧められていたようだが、3年前から更新されていないため、不具合やエラーが出るとのことで、オススメから外れている。
また、「TinyMCE Advanced」の設定項目を使う方法も紹介されているが、この場合、すべてのページで自動整形が無効になってしまう。そうじゃなくて、ケースバイケースで自動整形を無効にしたいんだ。なお、TinyMCE Advancedで自動整形を無効にすると、行頭のスペースは消されないというメリットはある。
ほかにないのか?……と探したところ、見つけたのが「Don’t Muck My Markup」。
最新のWordpressと互換性が確認されているし、4000件以上のアクティブ利用もある。
このプラグインを詳しく紹介している日本語サイトが少なかったので、取り上げておこう。
というわけで、インストールしてみた。
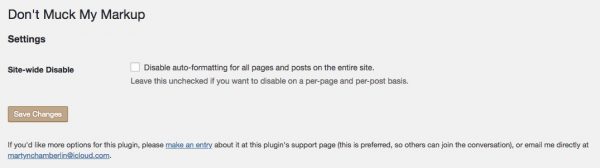
インストールすると、「ツール」の中に設定項目が出てくる。
設定項目は1つだけ。
□Disable auto-formatting for all pages and posts on the entire site.
Leave this unchecked if you want to disable on a per-page and per-post basis.
□サイト全体のすべてのページと投稿の自動フォーマットを無効にする。
ページ単位および投稿単位で無効にする場合は、このチェックボックスをオフにします。
すべてのページの自動整形をOFFにしたいのなら、ここをチェックする。しかし、過去記事にも影響する可能性があるので、ここはチェックしない方が無難。
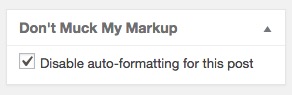
各投稿ページの右下あたりに、個別の設定項目が出てくる。
ここにチェックを入れれば、そのページでの自動整形がOFFになる。
試してみたが、うまく機能している。
行頭のスペースは相変わらず消されてしまうが、任意の改行が<p>タグに置き換えられず、スクリプト表記中のHTML特殊文字も変換されないようだ。
ただし、プラグイン作者からの注意事項として……
いくつかのテーマがフィルタシーケンスを正しく処理しないため、このプラグインはすべてのWordPressテーマで機能しません。このプラグインは、Twenty FourteenテーマやGenesis Framework(および子テーマ)など、十分にプログラムされたテーマで機能します。
……ということだ。
自動整形を手軽にOFFにしたい人は、試してみるといいだろう。



















コメント